一个AE脚本,可帮助从AE组件生成CSS精灵动画。
将AE动画导出为雪碧图动画的脚本。
运行AE,单击File-> Script-> Run Script File...并选择CSS-Sprite-Exporter.jsx文件。
或者您可以将复制CSS-Sprite-Exporter.jsx到您的AE脚本文件夹中:

Windows:
C:\Program Files\Adobe\Adobe After Effects <version>\Support Files\Script\ScriptUI Panels\
Mac:
/Applications/Adobe After Effects <version>/Scripts/ScriptUI Panels/
然后您可以从AE窗口菜单运行它。

#使用方法:
1.在AE中打开合成。
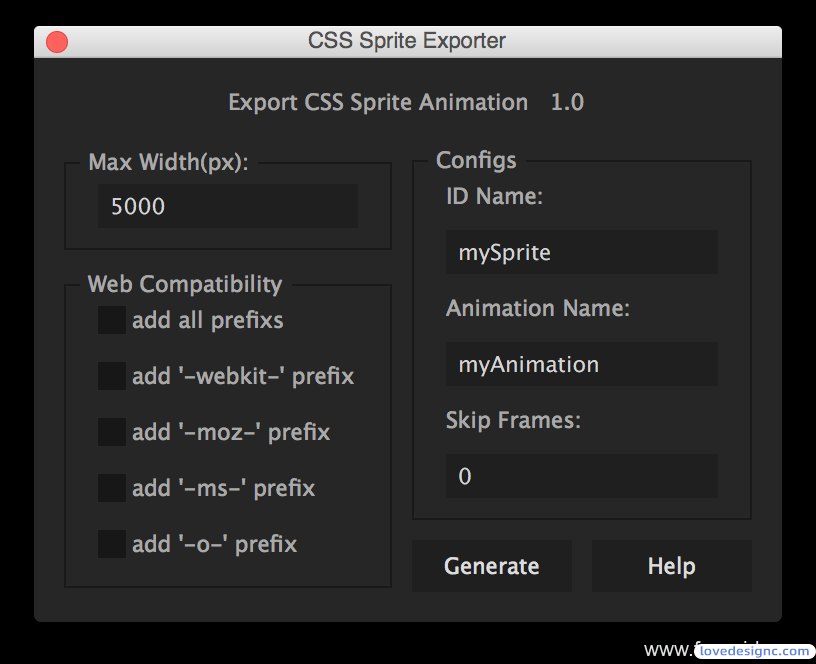
2.运行脚本。
3.根据需要进行一些配置。
4.点击生成按钮。
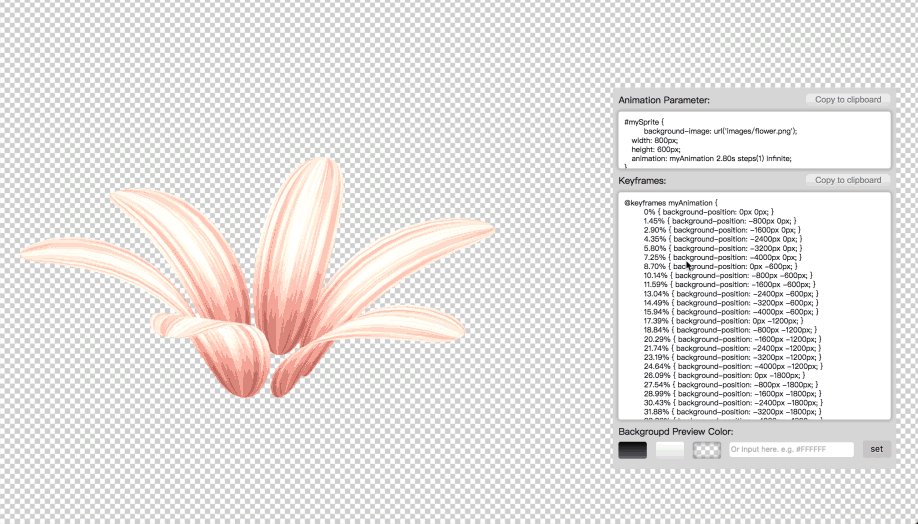
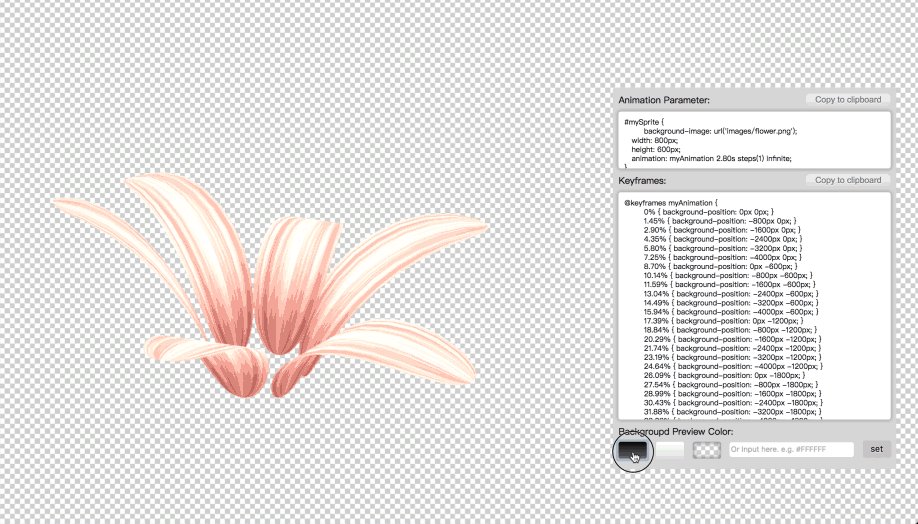
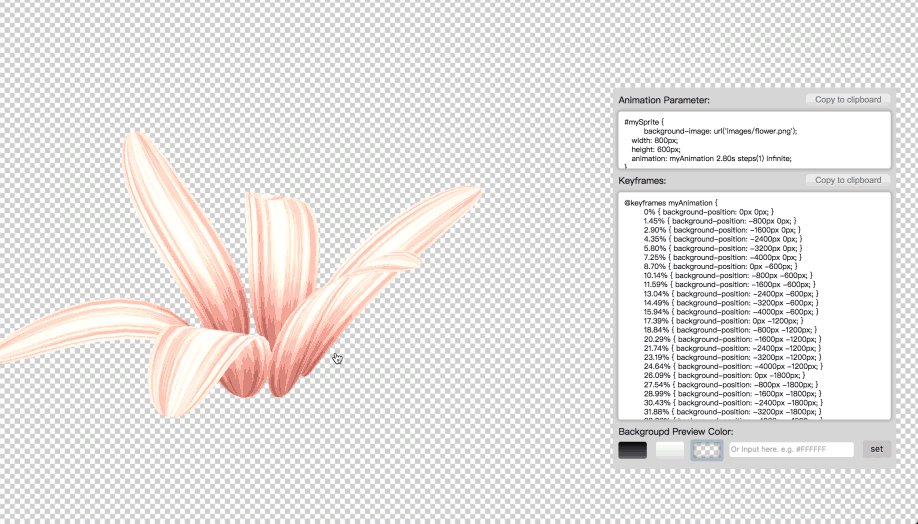
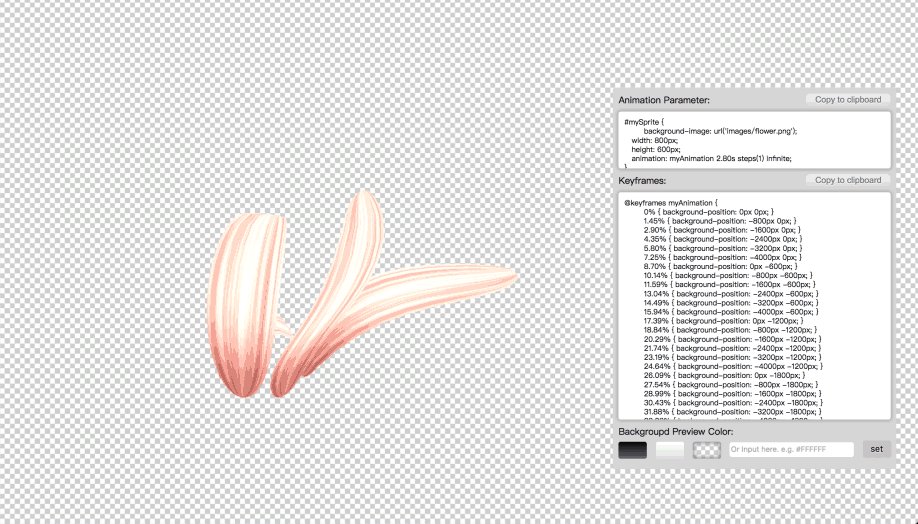
然后,您将获得一个“ image”文件夹,其中包含sprite图像(png格式)和一个html页面以显示动画。
您可以从显示页面复制CSS代码。支持透明度。
我使用Clipboard.js进行“复制到剪贴板”功能。
(如果布局崩溃,请使用Chrome运行html。)
© 版权声明
1.由于本网站资源是搜集整理而成,版权均归原作者所有。本站仅提供一个观摩学习的环境,将不对任何资源负法律责任。
2.若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到信息后会尽快给予处理!
3.本站为纯属分享资源站点,网站内所有资源仅供学习交流之用,并请于下载后24小时内删除,如果喜欢,请支持正版,谢谢。
联系方式:acwac.9694@qq.com
THE END







































-1.png)
暂无评论内容